Project Overview

Butterfly pavilions around the globe follow the same procedures for everyday operations. They keep extensive data about what species of butterflies they have, the release of butterflies into the pavilion, incoming shipments of butterflies, health data of the butterflies, and more. Currently, there is no universal tool to make this process simpler, faster, and less prone to error. Our client Nathan Brockman, the Director of Entimology at Reiman Gardens, has tasked us with creating this tool
Our project, Flutr.org, will be the go-to application for flight house tracking and management across the world. Our application has to be visually appealing and intuitive to the users, both guests and the admins at any given butterfly garden. For the admin's experience it is important that the application provides an easy way for them to collect and view their data. We will be developing this applocation using a tech-stack consisting of a React.js frontend, Springboot + MongoDB backend, and host it all with the DigitalOcean Droplet service.


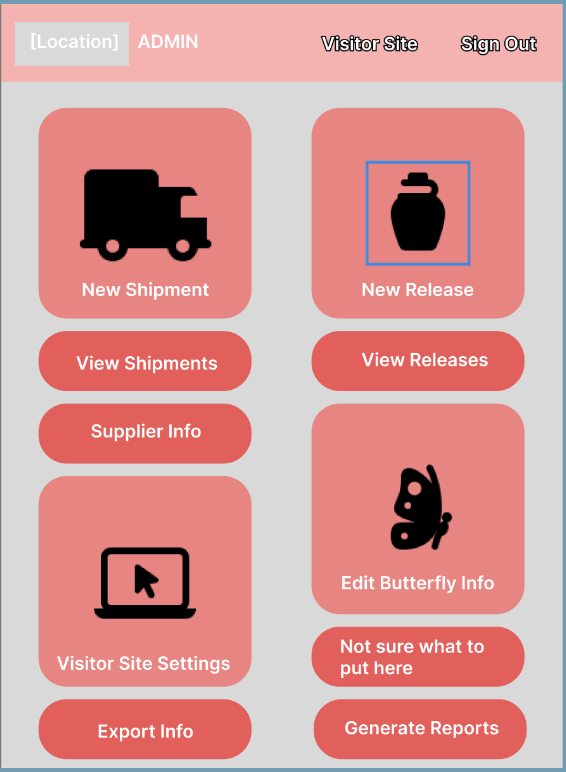
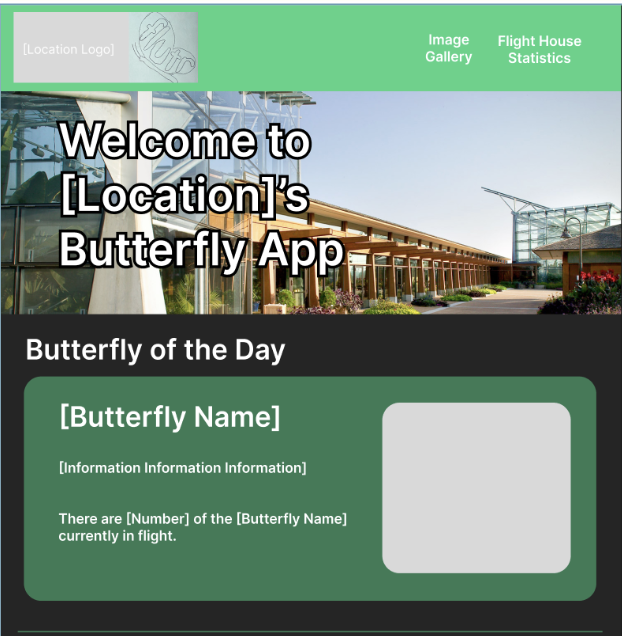
Wireframe examples of some user views from our project.
Along with the application, we have been requested to fix a kiosk that was broken during COVID. This kiosk will run a version of our application within the pavilion that provides an interactive element for guests. This is currently unique to Reiman Gardens, but poses some challenges. The kiosk will be placed in an environment that is maintained at 80℉, in high humidity, and exposed to bugs and pests.
Deliverables:
- flutr.org - redesigned, improved, and distributable
- Kiosk - improved specs, weather resistant
- User manual - extensive, to be distributed with flutr.com
Team Members
Amanda Friis
Full Stack Developer, Documentation
I am a Software Engineering student from Cedar Falls, Iowa, and am interested in cloud computing and web development. I chose this project because I was interested in being part of the process involved in web design and development. I wanted to learn what problem a client wants to be resolved and how we can provide a solution that makes their life easier. I feel my communication skills and experience will contribute to our development journey.
Alex Brown
Full Stack Developer, Front-End Lead
I am a Computer Engineering student from Madrid, Iowa. My main areas of interest in the Computer Engineering world are App/Web Development and Embedded/IoT Devices. I wanted to be a part of this project because it seemed like a good way to leave something behind here in the Iowa State Community, with an added bonus that our project could end up being used world-wide.
Tayler Barnhart
Team Leader, Cloud Developer
I am a Computer Engineering student from Greeley, Colorado. My main areas of interest are cloud development and hardware design. I am excited for this project because it is the first time I get to see a project go from start to finish, all while being implemented in the real world for people to use.
Muralikrishna Patibandla
Back-End Lead, Integration Developer
I am a Computer Engineering student from Bangalore, India, and I specialize in developing optimized software solutions and designing database architecture. I saw this project as an opportunity to apply the skills I've learned over my engineering career to date while being involved in every step of bringing it to life. Working on Flutr has been an invaluable experience so far, and I am excited to see its impact in the real world.
Nathan Geater
Back-End Developer
I am a Software Engineering student from Ames, Iowa. My main areas of interest are databases and machine learning. I am excited for this project because it directly impacts my community at Iowa State University, and is an opportunity to create a real database and website that will be used by real people.
Weekly Reports
Report 1Report 2
Report 3
Report 4
Report 5
Report 6
Report 7
Report 8
Report 9
Report 10
Lightning Talks
Lightning Talk 1: Problems & UsersLightning Talk 2: User Needs & Requirements
Lightning Talk 3: Project Plan
Lightning Talk 4: Design - Part 1
Lightning Talk 5: Design - Part 2
Lightning Talk 6: Contextualization & Design Check-in
Lightning Talk 7: Ethics and Professional Responsibility
Design Documents
Design Doc 1: User NeedsDesign Doc 2: Requirements, Constraints, & Standards
Design Doc 3: Project Plans
Design Doc 4: Design
Master Design Doc